HTTP压缩是一种优化技术,用于减少通过HTTP协议传输的数据量,从而提高网页加载速度和减少带宽使用。它主要通过在服务器和客户端之间传输数据时,对内容进行压缩和解压缩来实现。
数据压缩是提高 Web 站点性能的一种重要手段。对于有些文件来说,高达 70% 的压缩比率可以大大减低对于带宽的需求。
在实际应用时,web 开发者不需要亲手实现压缩机制,浏览器及服务器都已经将其实现了,不过他们需要确保在服务器端进行了合理的配置。数据压缩会在三个不同的层面发挥作用:
首先某些格式的文件会采用特定的优化算法进行压缩,
其次在 HTTP 协议层面会进行通用数据加密,即数据资源会以压缩的形式进行端到端传输,
最后数据压缩还会发生在网络连接层面,即发生在 HTTP 连接的两个节点之间。
文件格式压缩
每一种文件类型都会存有冗余,也就是浪费的空间。如一个典型的文本文件存在 60% 的冗余,对于音频或视频文件来说,这个比率会更高。不同于文本文件,这些其他类型的媒体文件占据的空间也更大,所以很早就出现了回收这些浪费的空间的需求。工程师们设计了可以应用于特定用途的文件类型的经过优化的算法。用于文件的压缩算法可以大致分为两类:
无损压缩
无损压缩技术在压缩和解压缩过程中,不会丢失任何数据,解压缩后的数据与原始数据完全一致。这种技术适用于对数据完整性要求高的场景,如文本文件、程序文件和数据库等。
常见的无损压缩算法
Gzip:广泛用于文件压缩和HTTP压缩。
Deflate:Gzip的核心算法,也常用于HTTP压缩。
Brotli:Google开发的压缩算法,压缩比通常优于Gzip,尤其适用于网页资源压缩。
ZIP:一种文件压缩格式,广泛用于文件传输和存储。
优点
数据完整性:解压缩后的数据与原始数据完全一致。
广泛应用:适用于各种需要保持数据原样的场景,如软件分发、文档存储等。
缺点
压缩比有限:通常无法达到有损压缩的压缩比。
有损压缩
有损压缩技术通过舍弃部分数据来达到更高的压缩比,通常用于图像、音频和视频等多媒体数据。在这些情况下,人眼或耳朵对某些细节不敏感,因而适度的损失不会显著影响感知质量。
常见的有损压缩算法
JPEG:一种广泛用于图像压缩的格式,通过舍弃人眼不易察觉的细节来减少数据量。
MP3:一种常见的音频压缩格式,通过舍弃人耳不易听到的音频信息来减小文件大小。
H.264 / H.265:用于视频压缩,通过复杂的算法减少视频帧之间的冗余数据,显著降低视频文件大小。
优点
高压缩比:可以显著减少文件大小,适合大规模数据传输和存储。
适合多媒体:在人眼或耳朵感知不敏感的情况下,能在保留较高质量的同时大幅度减少文件大小。
缺点
数据损失:压缩过程不可逆,解压缩后的数据与原始数据不同。
质量受损:过度压缩可能导致感知质量下降,如图像模糊、音频失真等。
应用场景对比
无损压缩
文档存储和传输:需要确保文本、代码或数据文件的完整性。
程序文件分发:软件和代码压缩后解压时需要保证没有任何改变。
有损压缩
多媒体文件:如照片、音乐、视频等,通过有损压缩可以显著减小文件大小,提高传输和存储效率。
流媒体服务:如YouTube、Netflix等,通过有损压缩提供高效的视频传输,同时保持较好的观看体验。
总结:选择压缩技术时,需要根据具体需求权衡数据完整性和压缩比,找到最适合的解决方案。
端到端压缩技术
HTTP端到端压缩是一种在客户端和服务器之间传输数据时,对数据进行压缩和解压缩的技术。这种技术不仅能显著减少数据传输量,提升网络传输效率,还能提高网页加载速度和优化用户体验。
端到端压缩工作原理
客户端请求:客户端(如浏览器)发送HTTP请求时,会在请求头中包含
Accept-Encoding字段,表示支持的压缩算法,如gzip、deflate、br(Brotli)等。服务器响应:服务器根据客户端的请求头选择一种支持的压缩算法,对响应数据进行压缩,并在响应头中包含
Content-Encoding字段,指明使用了哪种压缩算法。客户端解压:客户端接收到压缩的数据后,根据
Content-Encoding字段的值,对数据进行解压,然后呈现给用户。
例子
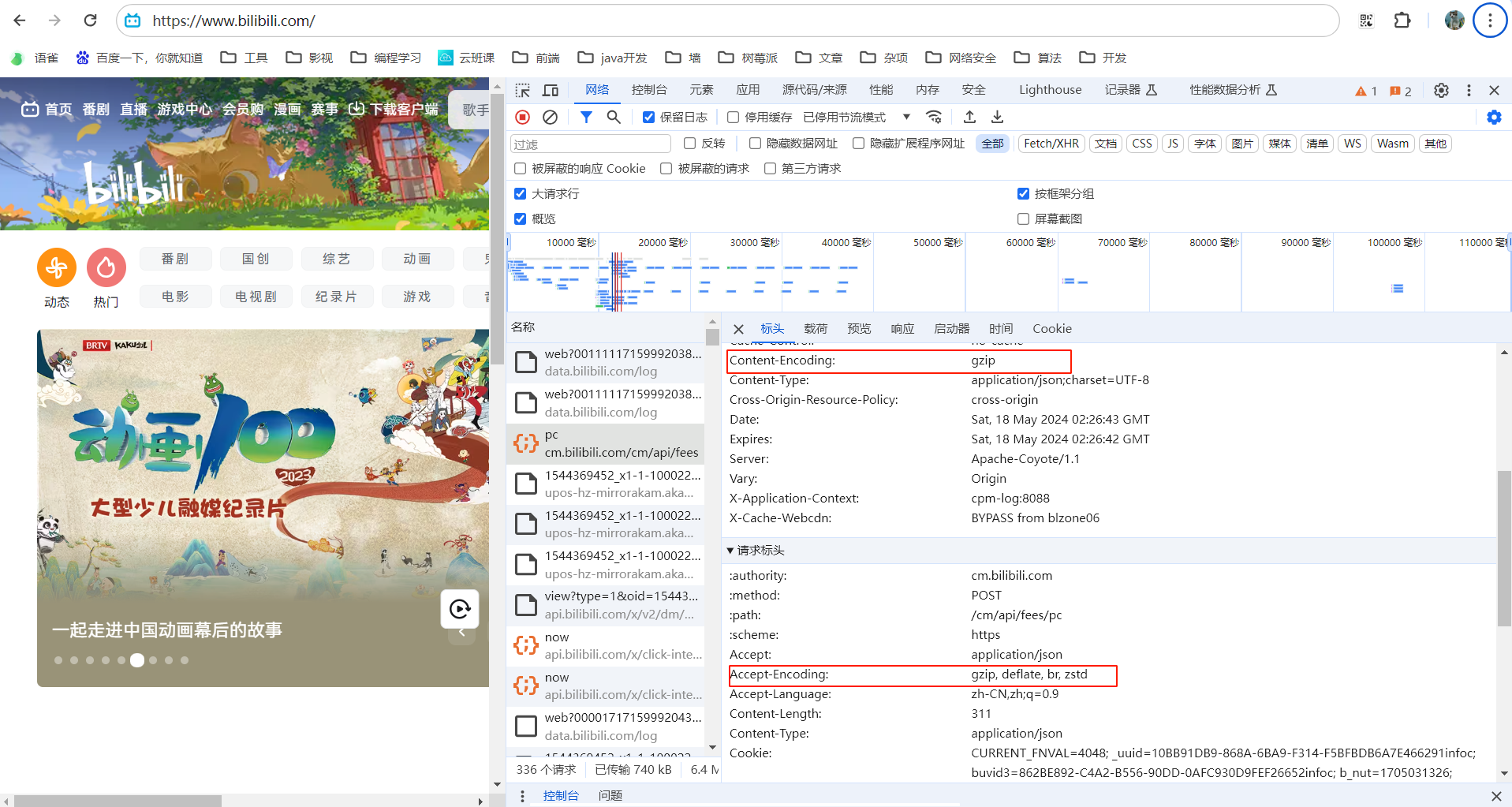
例如我们经常访问的b站
http的请求体采用了gzip格式压缩

而js,css等静态资源采用了br格式压缩

这就得来解释一下为啥要用br格式压缩js,css等静态资源文件了
Brotli(缩写为br)是一种现代的无损压缩算法,专为Web内容优化设计。它由Google开发,提供比Gzip更高的压缩比,同时保持较好的解压速度。Brotli已经被广泛应用于Web浏览器和服务器,以提高网页加载速度和减少带宽使用。
Brotli压缩的特点
高压缩比:Brotli通常比Gzip提供更高的压缩比,特别是在文本内容(如HTML、CSS、JavaScript)上效果显著。
多模式压缩:支持多种压缩模式,从最快速度到最高压缩比,允许根据需求调整性能和压缩比。
高效解压:尽管压缩比高,Brotli解压速度依然非常快,适合Web应用的实时解压需求。
实践
Nginx开在nginx.conf文件中配置gzip压缩:
http {
# 启用 gzip 压缩
gzip on;
# 压缩级别,1-9,数字越大压缩率越高,但同时也会消耗更多的 CPU 资源
gzip_comp_level 5;
# 设置压缩的最小文件大小,小于此大小的文件将不会被压缩
gzip_min_length 256;
# 需要压缩的 MIME 类型
gzip_types text/plain text/css application/json application/javascript application/x-javascript text/xml application/xml application/xml+rss text/javascript;
# 是否在 HTTP 头中添加 Vary: Accept-Encoding,告知客户端和代理服务器此内容有不同版本
gzip_vary on;
# 禁用 gzip 压缩对 IE6 的响应
gzip_disable "msie6";
# 设置压缩的缓冲区大小
gzip_buffers 16 8k;
# 压缩 HTTP 响应中的所有内容(包括通过 HTTP/1.0 请求的内容)
gzip_http_version 1.1;
}在nginx.conf文件中配置Brotli压缩:
与gzip配置基本一致,将gzip前缀改为brotli即可。
http {
brotli on;
brotli_types text/plain text/css application/json application/javascript text/xml application/xml+rss text/javascript;
brotli_comp_level 6; # 压缩级别,1-11,数字越大压缩比越高,但处理时间也越长
}
优先级处理
当Nginx收到一个包含以下Accept-Encoding头的请求时:
Accept-Encoding: br, gzip, deflateNginx会按顺序检查客户端支持的压缩格式,并选择第一个支持且配置了的压缩格式。由于Brotli(br)通常排在Accept-Encoding头的前面,Nginx会优先选择Brotli进行压缩。
所以为了保证对应的文件按对应格式压缩,应在 xxx_types 里指定比较稳妥。